Evaluasi Pemrograman Web Kelas B
Nama : Faiq Lidan Baihaqi
NRP : 5025221294
Kelas : PWEB - B
Tahun : 2023
Soal
1. Jelaskan apa yang dimaksud dengan web responsive? Bagaimana cara membangunnya?
2. Buatlah screenshot dari aplikasi yang telah dikerjakan, kemudian buat link ke tugas source codenya.
3. Sebuah perusahaan ingin membuat aplikasi web untuk portal berita. Fungsi aplikasi untuk display berita terbaru, pengelompokan kategori, lowongan pekerjaan, informasi iklan atau event kegiatan. Selain itu tersedia juga form untuk pembaca memasukkan artikel atau opini yang ingin dimuat di portal berita. Desainkan front end website perpustakaan.
4. Implementasikan desainmu dan buat dokumentasi.
5. Presentasikan dalam video youtube, dan diembedded ke dalam blog dokumentasi.
Jawaban
1. Website responsive adalah situs yang tampilan layout-nya bisa menyesuaikan dengan jenis device dan ukuran layar berbeda. Device ini mencakup perangkat seperti komputer desktop, laptop, tablet, dan smartphone. Cara membuat website responsive seperti berikut :
Pemilihan Teknologi:
3. Desain Web Perusahaan
- Pilih HTML5 dan CSS3 sebagai teknologi dasar Anda. Pertimbangkan menggunakan framework responsif seperti Bootstrap, Foundation, atau CSS Grid untuk memudahkan pembangunan tata letak responsif.
- Buat HTML yang semantik dengan menggunakan tag seperti
<header>,<nav>,<main>,<section>,<aside>, dan<footer>untuk merinci struktur konten.
- Pastikan Anda menggunakan tag yang tepat dan atribut semantik.
- Buat aturan CSS yang akan merespons perubahan tata letak berdasarkan lebar layar dengan media queries. Ini dapat mencakup perubahan ukuran font, lebar elemen, tata letak kolom, dan lainnya.
- Gunakan unit persentase dan em, bukan unit berbasis piksel, untuk memastikan fleksibilitas tata letak.
- Pertimbangkan penggunaan fleksbox (CSS Flexbox) atau CSS Grid untuk mengatur tata letak.
- Gunakan elemen
<img>dengan atributsrcsetuntuk mengirim gambar dengan resolusi yang sesuai dengan lebar layar perangkat.
- Kompres gambar untuk mengurangi waktu pemuatan.
- Buat navigasi yang responsif dengan pertimbangan penggunaan tombol menu tersembunyi (hamburger menu) pada perangkat seluler.
- Gunakan media queries untuk mengubah tampilan navigasi sesuai dengan lebar layar.
2.
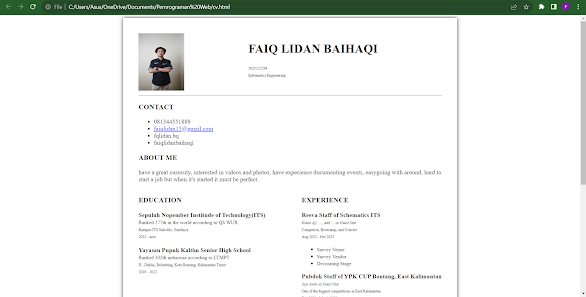
Tugas CV (HTML)
Source Code : klik disini
Tugas Portal Berita (HTML & CSS)
Source Code : klik disini
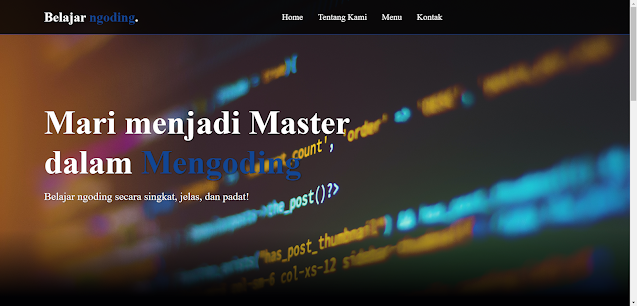
Tugas Web Kursus (HTML & CSS)
Source Code : klik disini
Tugas Undangan Pernikahan (HTML & CSS)
Source Code : klik disini
Tugas Form Validasi (HTML, CSS & JS)
Source Code : klik disini
Tugas Login Home (HTML, CSS & BOOTSTRAP)
Source Code : klik disini













Comments
Post a Comment